Friday, March 2, 2012
Easily Create Sticker Text and Graphic Effect in Illustrator
Do you like this story?

In this tutorial, I will show you how to create sticker style effect in Adobe Illustrator. Sticker effect is quite common and I am sure, you might have seen it used in various designs. So lets get started and let me tell you, it is quite easy and you can create a sticker style text in no minutes and you can apply the same technique for any graphic illustration as well.
Step 1
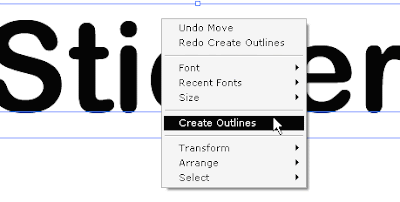
Type down the text, make sure to use a little thicker font, I used Arial Rounded MT Bold. Select the text, right click, and choose Create Outline, so that we can apply gradients to the text (I wonder why doesn't Adobe make the text go with gradients without converting the text into outline). If you don't want to use gradients in text, you may choose not to convert your text into outline.
Step 2
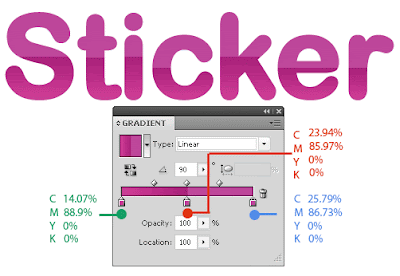
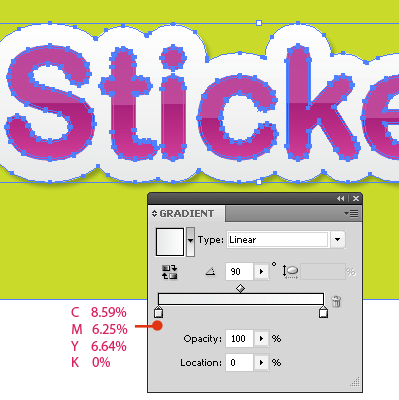
Apply gradient to text, I decided to use shiny web 2 style gradient, you can see the values of CMYK in the image below.
Step 3
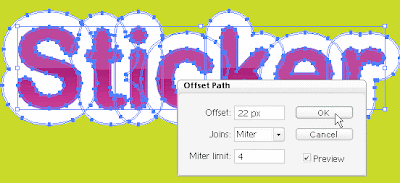
With the Rectangle Tool (M) create a square or rectangle fill it with any color you like except white and select it, right click and choose Arrange > Send to Back so that you have a background below the text. You could do this at the Step 1 itself.Now, select the text, Copy it (Ctrl/Comm + C) and Paste in Back (Ctrl/Comm + B). While the text you just pasted is selected, change it's Fill color to white (with no stroke) and go to Object > Path> Offset Path and choose the settings as shown in the image below or any setting that suits your text.

Note: You can also offset the path via, Effect > Path > Offset Path, which is actually a better way because later if you want to edit it, you can always do so from Appearance Panel. Also, if you have not turned your text into outline in Step 1, you will have to offset the path via Effect Menu.
Step 4
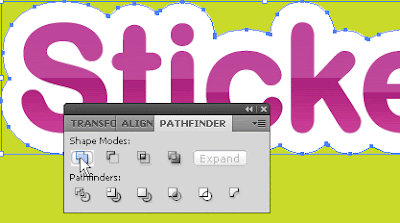
While the path you just offset in Step 3 is still selected, open your Pathfinder Panel and hit Add button.
Next, if you wish you may also apply gradient to the offset path. For the Left Slider I choosed the color of gradient as shown in image below and for Right Slider the color is 0% for CMYK.

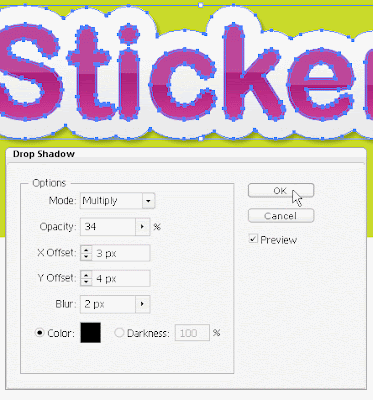
And, then apply some Drop Shadow (Effect > Stylize > Drop Shadow) to the selected path.

That's about it! Quite easy right?!

Also alternatively, instead of applying the drop shadow, you can duplicate the offset path, send it back, offset the path again to around 2 pixels, change it's fill color to black and bring down it's opacity to around 10 or 13%.

In the similar way, you can create the sticker effect on any graphic illustration or shape. But the steps are slightly different.
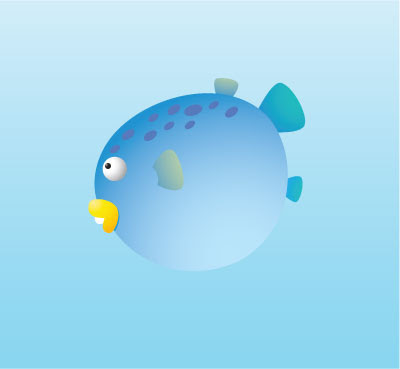
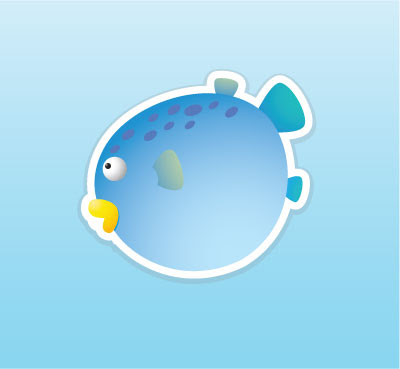
Take any illustration and give it a background.

Select the illustration with the Selection Tool (V), Copy it (Ctrl/Comm + C) and Paste in Back (Ctrl/Comm + B). While it is still selected, Ungroup it via Object > Ungroup (Ungroup it till it is completely ungrouped, that is till you see the Ungroup button is greyed).
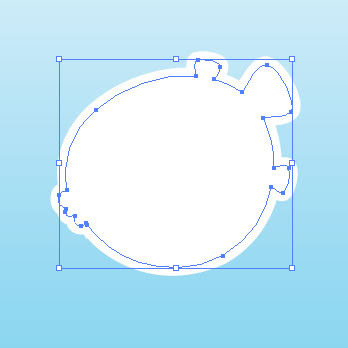
Whilst it is still selected, open your Pathfinder Panel and hit Add button, as shown in the image in Step 4 above. And, change it's Fill color to white (with no stroke) and go to Object > Path> Offset Path and choose the Offset Settings that suits your illustration.
You can see your Offset Path as shown in the image below, if you click on the eye button of your main illustartion in Layer Panel.

Finally apply some Drop Shadow as mentioned above.


This post was written by: Franklin Manuel
Franklin Manuel is a professional blogger, web designer and front end web developer. Follow him on Twitter
Subscribe to:
Post Comments (Atom)







0 Responses to “Easily Create Sticker Text and Graphic Effect in Illustrator”
Post a Comment